Detecting the DataLayer Object name

Recently someone asked me over a linkedIn, “How to determine the name of dataLayer present on the website from browser console if they do not have access to Tag Manager ?”
Though most of the time, developer or solution engineer use standard name for dataLayer, would it not be cool if we can find out the name programmatically without having access to any internal system ?
I wrote a simple Javascript code which assist in this ask. Execute this code in the browser console of the site you want to test.
let foundObject = false;
for (let key in window) {
if (
typeof window[key] === 'object' &&
Array.isArray(window[key]) &&
window[key].length &&
typeof window[key].push === 'function'
) {
if (window[key].every(item => typeof item === "object" && item !== null)) {
foundObject = true;
const hasEventKey = window[key].some(item => 'event' in item);
if (hasEventKey) {
console.log('%c#Array of object with at least one "event" key:', 'color: green;', key, window[key]);
}
}
}
}
if (!foundObject) {
console.log('%c#No matching arrays were found in the window object.', 'color: red;');
}💻This code uses a for...in loop to iterate over all enumerable properties of the global window object.
💻It checks if each property is an array with a .push() method, is not empty, and contains only non-null objects.
💻If such an array exists, it further verifies whether at least one object in the array contains an "event" key, logging the result if true.
💻A boolean flag foundObject tracks whether any valid array is found during the loop.
💻After the loop, if no matching arrays are found, it logs a message indicating no matches.
This code works for modern EventDrivenDataLayer (EDDL) having a valid structure with at least one event, and doesnt detect legacy W3C datalayer structure without any event.
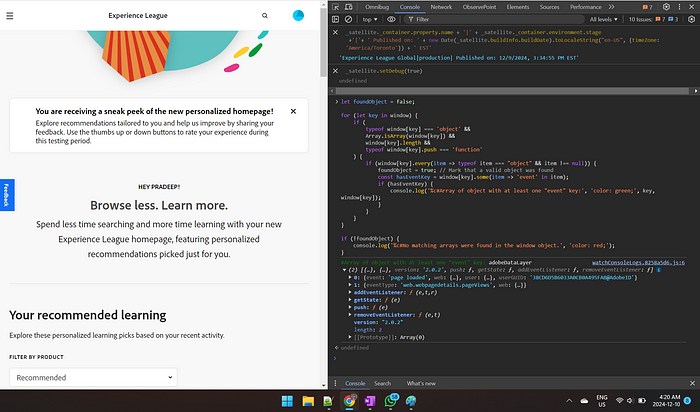
Here are the result when I tested this on https://experienceleague.adobe.com/en/home and https://about.google/products/


I am sure this is not the perfect way, and there must be a better way to do this. Would you like to give it a try on your site and share the result in comment section ?
#AdobeAnalytics #WebAnalytics
#tagManager #tagManagement #tagging
#googleTagManager #gtm
#googleAnalytics #googleAnalytics4 #ga4
#datalayer #adobeLaunch
#tealium